Goals
Create and define a scalable design across all platforms, to unify the visual web presence.
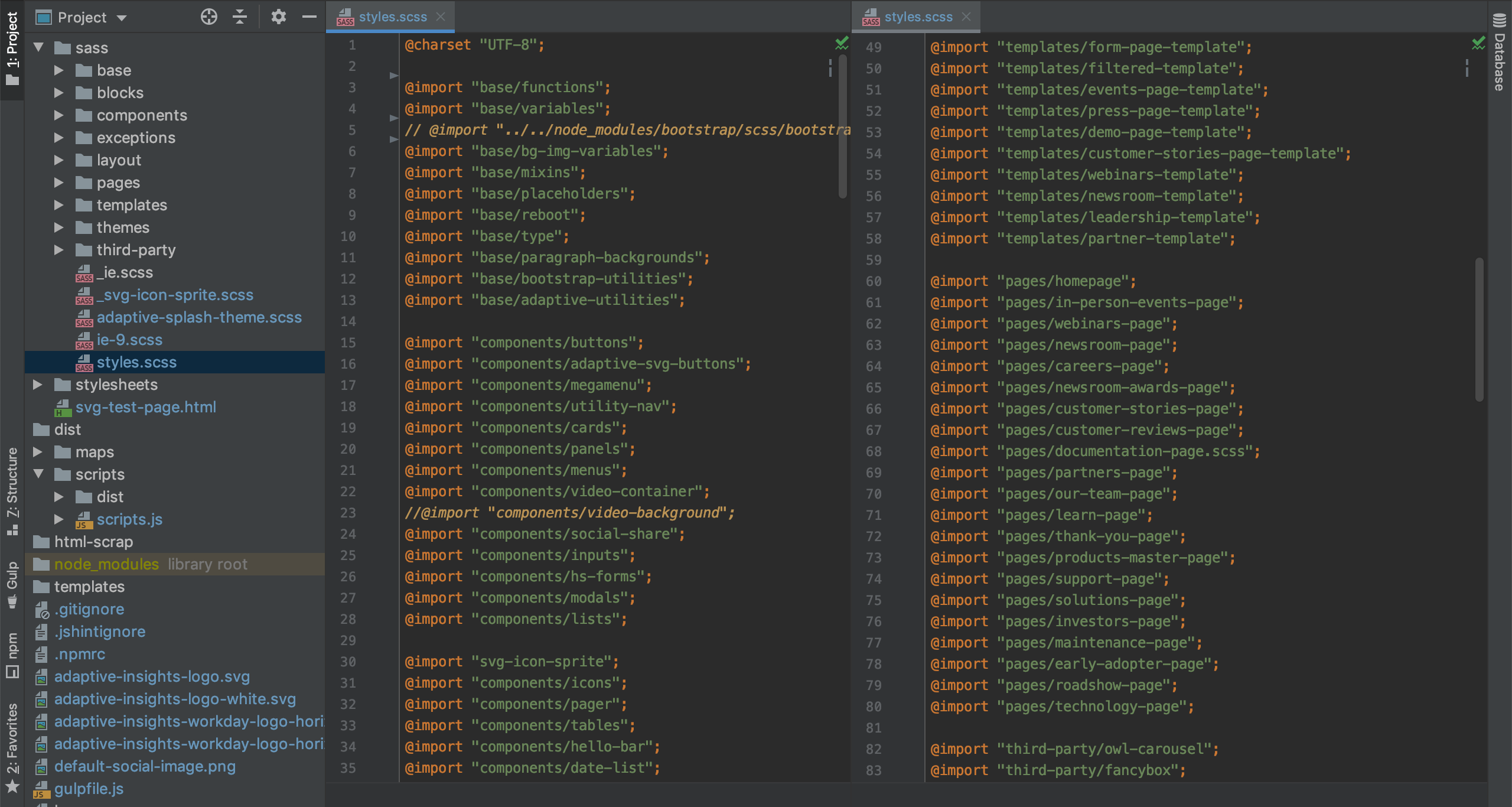
- Scalable and modular architecture for CSS
- Mobile-first responsive front-end framework
- Well structured semantic HTML that is meaningful and easy to read
- Custom utility class library that eliminates distraction for designer, developer, and content publishers
My Responsibilities
- Audited existing UI and code base
- Defined critical user journeys (the designer, the developer, the marketer, and the customer)
- Validated user journeys through Google analytics insights
- Created custom UI kit with Sketch based on Bootstrap’s CSS framework
- Divided stylesheets into modular and reusable Sass partials
- Automated and enhanced workflows with Gulp.js
- Standardized naming conventions for common interface language
Impact
- Enabled designers and developers within marketing to create, modify and iterate in a quick and cost efficient manner
- Created cohesive theme extending across our digital ecosystems
- Aligned on taxonomy
- Increased design and development efficiencies and operational rigor
- Well designed and performant user experiences
- Extended branding and identity to all web platforms

Jabal is a great asset to our marketing team. From a functional skill set perspective he brings deep experience in web design + a maniacal focus on the user experience. From a team perspective, Jabal is an avid “we” vs. “me” man. Extremely collaborative, he is always willing to teach, train, or simply help another teammate. He really thrives in a team-oriented environment. Last, but not least Jabal is a terrific +1 to any company wanting to build a culture of excellence. His passion for his work, for team, and for making his company successful shines bright. Adaptive Insights is lucky to have him!
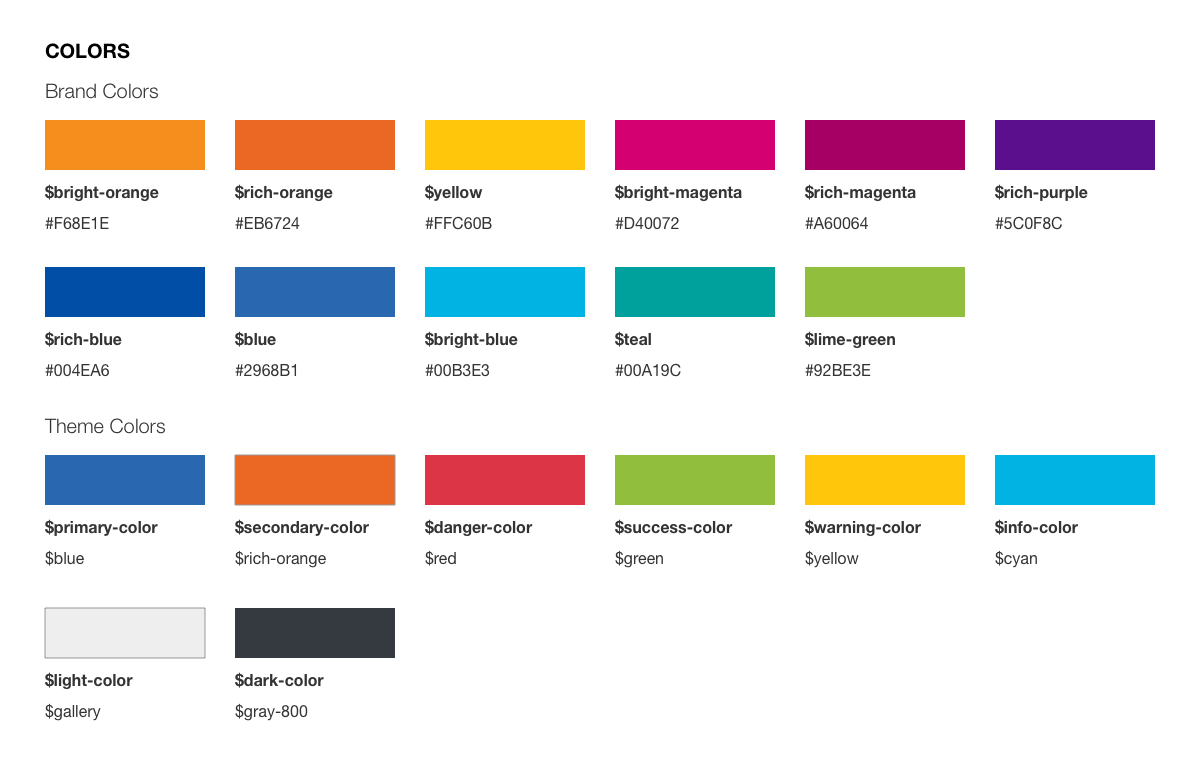
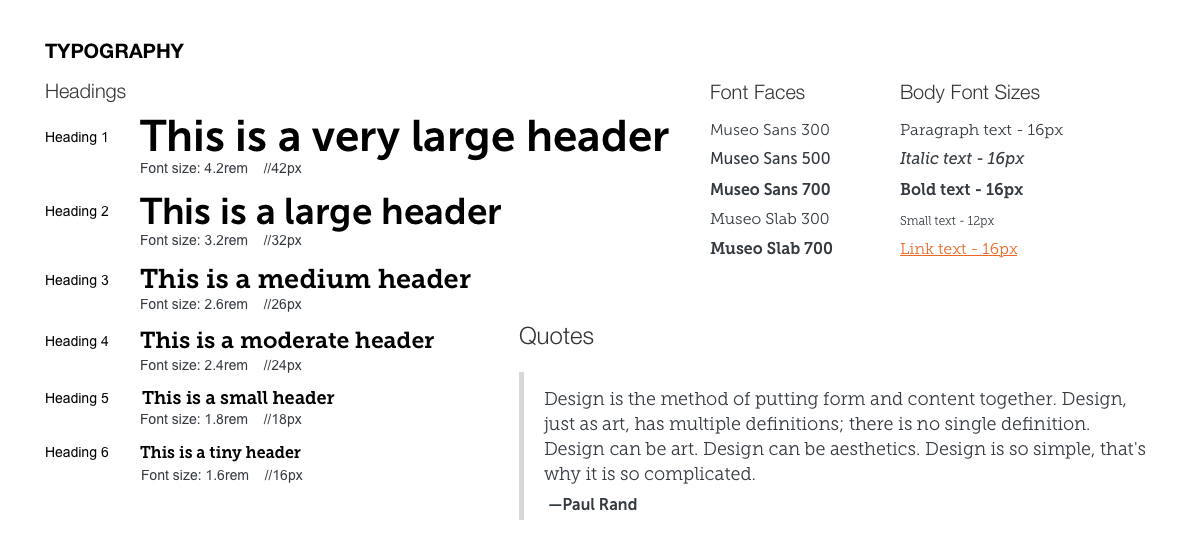
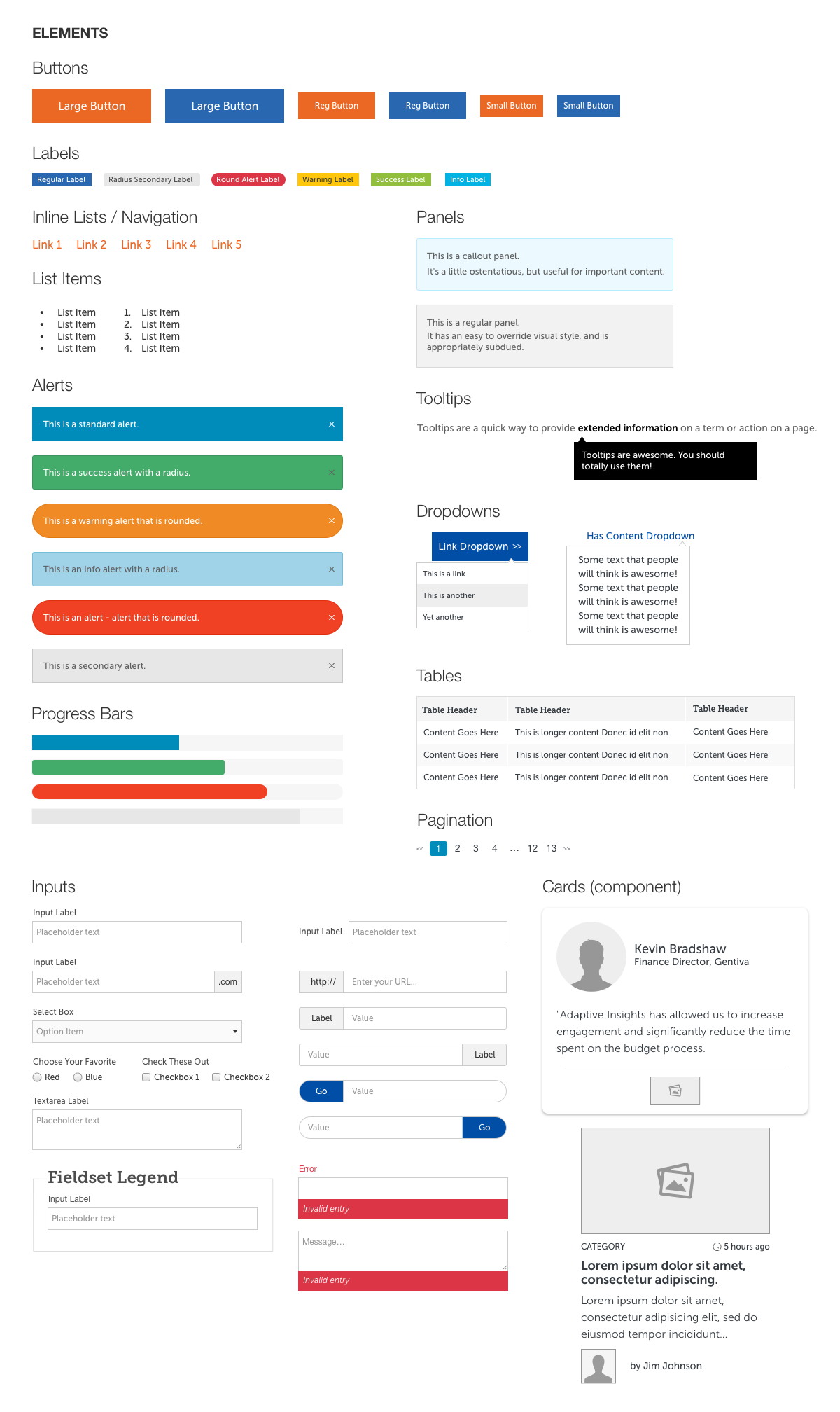
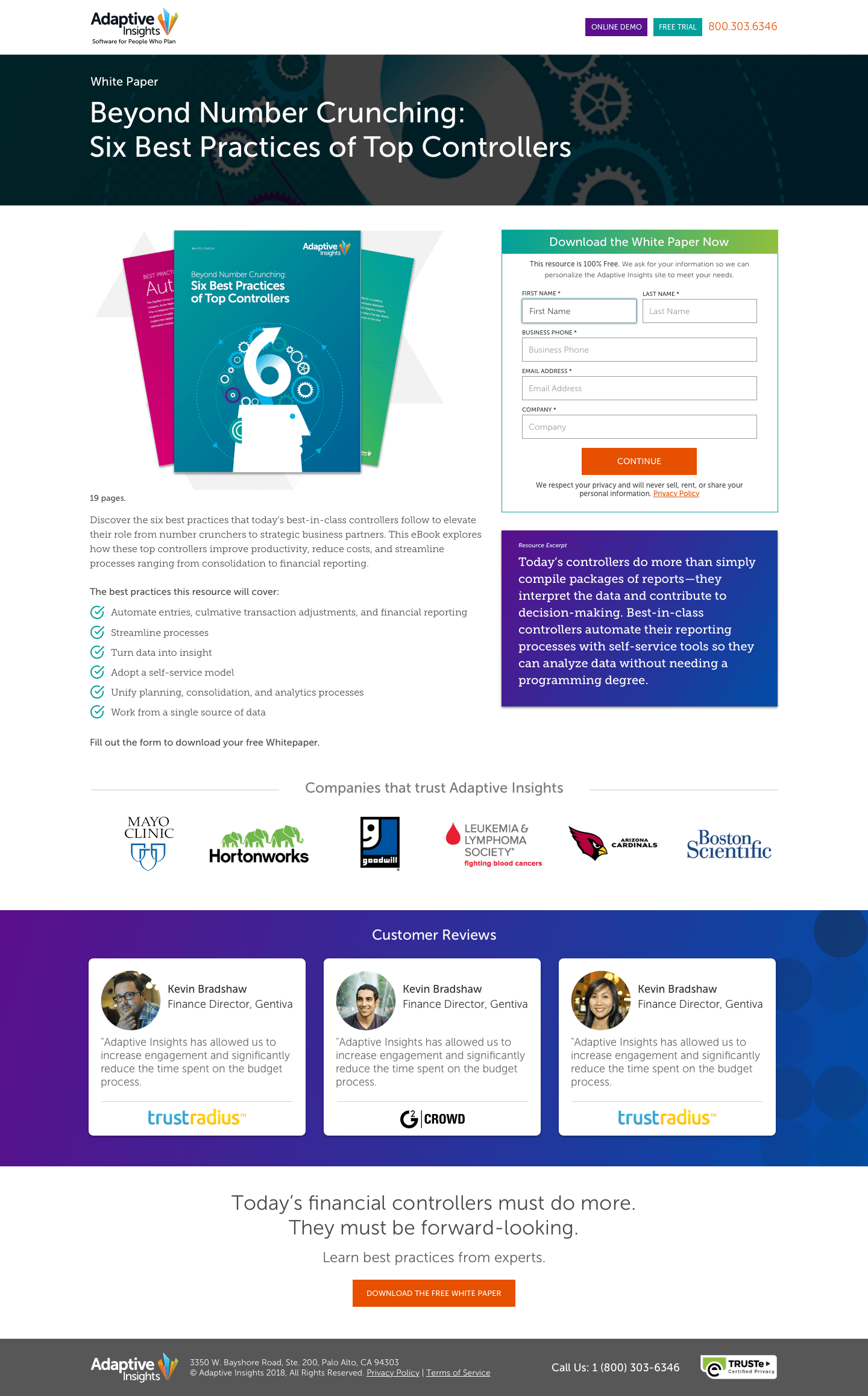
Brand Design System



Example of Design System Elements In Use

Get Your Free Website Audit
Learn how we can improve your site’s design, functionality, and overall performance.